
Önceki derste temel HTML kodlarını öğrenmiştik. Bu derste yorum ekleme ve HTML5 ile gelen yeni semantic etiketleri ve veri göndermek için form yapısını öğreneceğiz.
Yorum nedir? Neden kullanılmalı?
Yorum, bir kod bloğunun sistem tarafından okunmayacağını belirtir. Bilgi vermek amacıyla kodların belli yerlerinde kullanılır. Daha sonrasında kodu incelerken yorumlar sayesinde karışıklıklar önlenir. Yorumlar bir çıktı vermemektedir fakat HTML yorumları sayfanın kaynak kodunda görünmektedir bu yüzden önemli bilgilerinizi (parola, id, mail) yorum olarak eklemeyiniz. HTML içerisinde genellikle kapanış etiketinin hemen yanına hangi bloğun kapanışı olduğunu belirtmek için kullanılır. Editörde çalışırken yapacağınız düzenlemeleri yorum olarak belirtebilirsiniz. Bazen bir kodu gizlemek için de kullanılıyor ama bu durumda kullanıcıya gereksiz veri gönderilmiş olacaktır.
<!-- Ben bir HTML yorumuyum bu kod tarayıcıda görünmez. -->
<div class="container">
<div class="row">
<div class="col-md-6">
Bölüm1
</div><!-- Bolum1 Bitis -->
<div class="col-md-6">
Bölüm2
</div><!-- Bolum2 Bitis -->
</div><!-- row Bitis -->
</div><!-- Container Bitis -->
HTML5
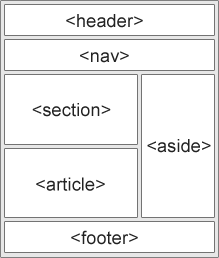
HTML5 ile gelen header, footer, section, article nav, aside gibi semantic etiketler ile daha okunaklı ve SEO dostu HTML sayfalar üretilmektedir.

header
Body içerisinde sitenizin en üstünde görünecek kısımdır. Genellikle logo, iletişim bilgisi, site içi linkler bulunur.
nav
Site içerisindeki linklerinizi ekleyeceğiniz bölüm.
section
Site içeriğinizi temsil eden bölüm.
article
section'dan farklı olarak doğrudan yazıları temsil etmektedir. Her bir yazınızı article etiketi içerisine alabilirsiniz.
aside
Sidebar olarak da bilinen sitenizin yan kısımlarını oluşturmak için kullanılır. Son yorumlar, son yazılar, sosyal medya linkleri, email bülten aboneliği alanı gibi çeşitli komponentler ekleyebilirsiniz.
footer
Sitenizin en alt kısmını temsil etmektedir. Bu alanda genellikle iletişim bilgisi, harita, isteğe bağlı olarak eğer tek kolonlu bir site yapınız varsa aside alanındaki komponentleri bu alanda kullanabilirsiniz.
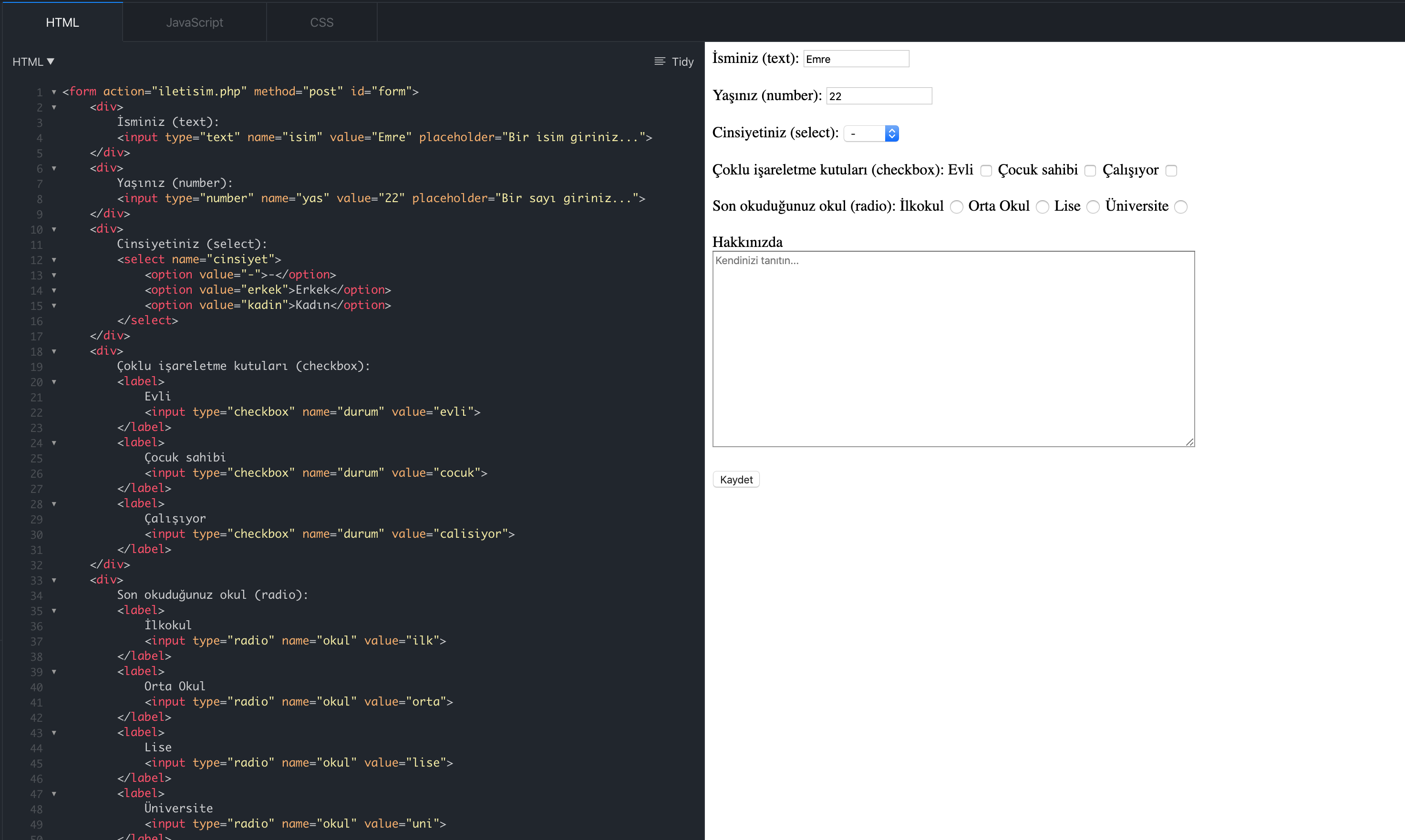
Form ve inputlar
Form, sizden aldığı veriyi sunucuya göndermek için kullanılır. İletişim sayfası, üye girişi hatta anket vb bölümlerde form kullanılmaktadır. Form içerisinde yazı alanı, seçim alanı, çoklu seçim alanı, dosya yükleme alanı, tarih seçimi gibi bir çok input (giriş alanı) bulunmaktadır. Form içerisinde gönderme tipi için method ve göndereceği adres için action parametresi alır. Gönderme işlemi için form sonuna submit butonu eklenir. Enter tuşu doğrudan gönderme işlemini tetikler fakat bir submit butonu koymak kullanıcı deneyimi açısından daha iyi olacaktır.
Örnek input kullanımı
input içerisinde name, value, placeholder, type gibi parametreler mevcut.
name: parametresi, göndereceğimiz değerin anahtar kelimesini temsil eder.
value: göndereceğiniz değeri temsil eder. Input alanını değiştirdiğinizde value değeri güncellenir.
placeholder: input alanı boş olduğunda temsili bir yazı eklemek istediğinizde kullanabilirsiniz. Kullanımı zorunlu değildir.
type: inputunuzun türünü belirler. Farklı input türleri farklı kullanımlara sahip olabilir. Tüm input türlerini incelemek için: https://www.w3schools.com/html/html_form_input_types.asp
<form action="iletisim.php" method="post">
<input type="text" name="isim" value="emre" placeholder="Bir isim giriniz...">
<input type="submit" value="Gonder">
</form>
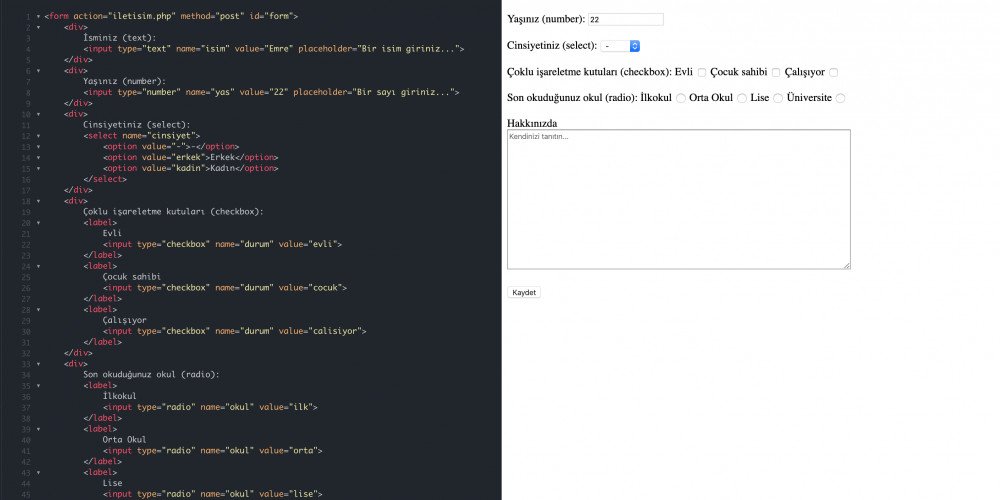
Örnek kod kullanımı ve kendinizi test etmek için linke tıklayınız https://jsfiddle.net/emredipi/2mpw7esu/