
Bu seri ile birlikte bir web sitesi programlamak için neleri bilmek gerekir ve Spider Web projelerinde hangi dil, teknolojileri kullanıyoruz hepsiden söz etmeye çalışacağım. İlerleyen derslerle birlikte siz de aynı teknolojileri kullanarak kendi web sitesinizi kendiniz tasarlayabileceksiniz.
Bir web sitesinde back-end ve front-end olmak üzere 2 bölüm vardır. Back-end: sitenin işleyişini sağlayan sunucu taraflı kod demektir. Temel olarak veri tabanı ve dosya işlemlerini kullanarak ziyaretçinin yaptığı isteği alıp işleyip ve bir yanıt verme gibi işlemleri yapmaktadır. PHP, Java, .NET, Node.JS, GO, Python gibi bir çok dil ile back-end kodlanabilir. Front-end ise client (istemci) adı verdiğimiz kullanıcının tarayıcısında çalışan tasarımsal kısımlardır. HTML,CSS, JS (JavaScript) üçlüsü ile çalışmaktadır. HTML size bir iskelet sağlarken, CSS ile bu iskeleti süslendirirsiniz. JS'in görevin gelişen tarayıcı özellikleriyle oldukça arttı. Animasyon, hareketli/responsive sayfalar oluşturabilme, event işlemleri (tıklanınca, üstüne gelince, odaklanınca, yazı yazınca, bir tuşa basınca, pencerenin boyutu değişince işlem yapabilme), nesnelerin yerini veya özelliklerini değiştirebilme, başka bir sayfaya bilgi gönderip alma (chat uygulamalarını örnek olarak düşünebilirsiniz) ve bir çok farklı özelliği JS ile tarayınızda yapabilirsiniz.
HTML5
Html ilk olarak 1993 yılında çıkmıştır ve tarayıcı ihtiyaçlarına göre zamanla almaktadır. HTML5 ile birlikte daha sade ve düzenli bir yapı vardır. HTML açılımı: Hyper text markup language'dir. Aslında bir benzeri olan markdown language'i son dönemlerlerde whatsapp'a gelen kalın,eğik, üstü çizili yazı yazmak için olduğunu görmüşsünüzdür. HTML ise tarayıcının anlayacağı biçimde yazılan versiyonudur.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Sayfa Başlığı</title>
</head>
<body>
Sayfa içeriği
</body>
</html>
Html etiketi içerisinde Head ve Body etiketleri (tag) bulunmaktadır. Bu Head içerisinde stil, tarayıcı ve arama motorları için bilgiler mevcuttur. Body etiketi sayfanın çıktısını gördüğümüz asıl kısımdır. Bu kısımda yazılar, görseller, videolar, kutular vb şeyler görmekteyiz. Bazı istisna etiketler haricinde bütün etiketlerin açılışı ve kapanışı vardır. Bu sayede etiketler iç içe geçebilmektedir.
Temel HTML etiketleri
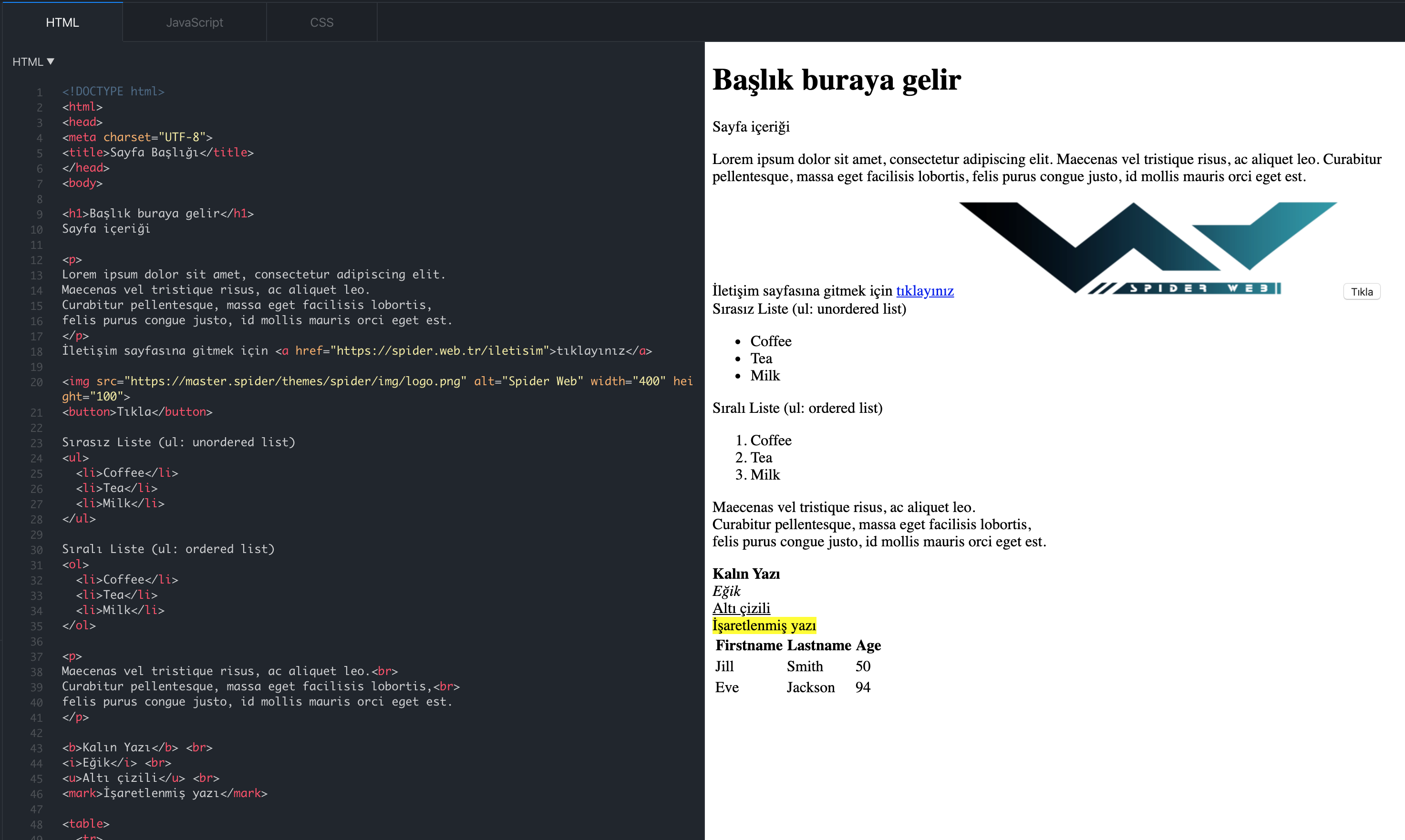
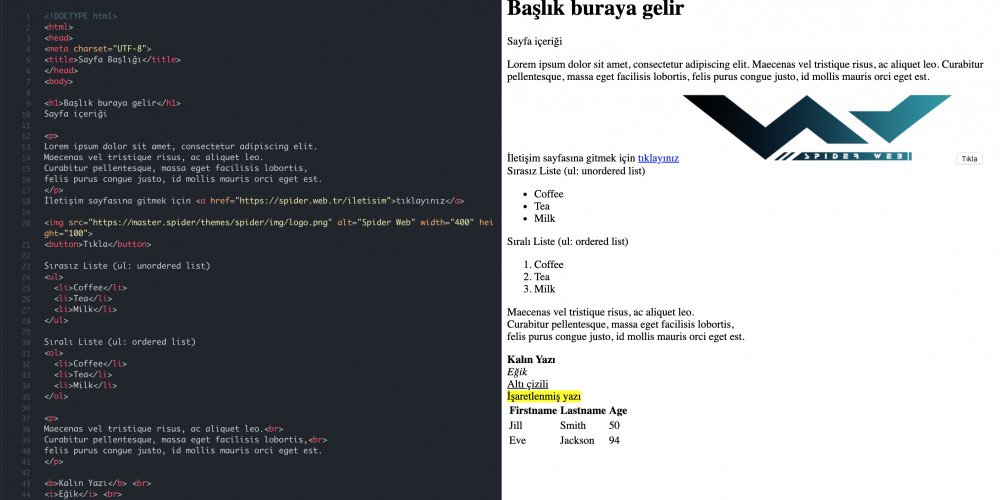
Bu kodları bir metin editörü ile yazıp .html uzantılı kaydettikten sonra dosyayı tarayıcınız ile açarak yaptıklarınızı test edebilirsiniz. https://jsfiddle.net/ üzerinden online olarak da kodunuzu yazıp run butonuna tıklayarak yaptıklarınızı görebilirsiniz.
Başlıklar (Headings)
h1, h2, h3, h4, h5, h6 olmak üzere 6 tane başlık tipi vardır. 1 en büyüğü temsil etmektedir 6 ise en küçüğü.
<h1>Başlık buraya gelir</h1>
Paragraf
Yazı yazmak için bir çok alan mevcuttur. Eğer p etiketine özel bir CSS tanımlaması yapılmamışsa yazınız hiç kullanmamaktan pek farklı görünmeyecektir. p etiketi varsayılan olan %100 genişlik özelliğine sahiptir yani p etiketleri her yazıyı ayrı gruplarda tutabilmektedir.
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Maecenas vel tristique risus, ac aliquet leo.
Curabitur pellentesque, massa eget facilisis lobortis,
felis purus congue justo, id mollis mauris orci eget est.
</p>
Bağlantı (Link)
Linkler bir sayfadan diğer sayfaya geçiş için kullanılmaktadır. Örneğin ana sayfada iken iletişim sayfasına gitmek için bir linke tıklamanız gerekir. Aksi halde adres satırından kendiniz gitmek istediğiniz adresi yazmak zorunda kalabilirdiniz. a ve link etiketi ile kullanılılır.
İletişim sayfasına gitmek için <a href="https://spider.web.tr/iletisim">tıklayınız</a>
Görsel (Image)
Sayfanıza görseller eklemek img etiketi kullanılır. İlgili adresi (url), src (source) içinde belirtmeniz gerekmektedir. Width ve height değerleri ile görselinize özel bir genişlik ve yükseklik verebilirsiniz.
<img src="spider.png" alt="Spider Web" width="400" height="100">
Butonlar (Button)
Butonlar genellikle JS ile birlikte veya formlarda kulanılır. Bir formu göndermek için, dosya seçimi için, JS ile çeşitli işlemleri tetiklemek için (reklamı kapatma, tablodaki satırı silme vb) kullanılır.
<button>Tıkla</button>
Listeler
Sıralı (ordered) liste ve sırasız (unordered) liste olarak 2 tür vardır. Bu etiketlerin içine li etiketleri eklenerek liste oluşturulur. Sırasız listelerin solunda varsayılan olarak madde işareti bulunur. Sıralılarda ise bildiğimiz gibi sırayı temsilen sayılar bulunur.
Sırasız Liste (ul: unordered list)
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
Sıralı Liste (ul: ordered list)
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
Satır atlama
br etiketi kapanışı olmayan nadir etiketlerden biridir. Aslında ezberlenmesine gerek yok çünkü kapanışı olmayan etiketler zaten içerisine başka bir etiket almadığı için açılış-kapanış yapmasına gerek kalmaz.
<p>
Maecenas vel tristique risus, ac aliquet leo.<br>
Curabitur pellentesque, massa eget facilisis lobortis,<br>
felis purus congue justo, id mollis mauris orci eget est.
</p>
Kalın(bold) - eğik(italic) - altı çizili(underline)
<b>Kalın Yazı</b> <br>
<i>Eğik</i> <br>
<u>Altı çizili</u> <br>
<mark>İşaretlenmiş yazı</mark>
Tablo
Table etiketi ile tablo oluşturulur ve içine satır ve sütunlar eklemek için tr etiketleri eklenir ve onların içine de td etiketleri eklenir.
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>
Daha çok bilgi için https://www.w3schools.com/html/ adresini ziyaret edebilirsiniz.
Çıktıyı görmek için: https://jsfiddle.net/kt7hufvz/